피그마(Figma)팀이랑 피자 한 조각 먹을 사람?
안녕하세요. 커뮤니티 빌더 여러분 스트래치드 입니다. 제목을 보고 무슨 말이지? 라고 생각하시는 분들 많으실텐데요. 이는 실제 피그마팀이 에반젤리스트를 영입할 때 사용한 트윗 멘트입니다😂 오늘은 디자인 협업의 혁신을 만들어낸 기업 '피그마(Figma)'의 창업기와 커뮤니티 전략을 알아보려고 합니다. 세일즈와 커뮤니티 둘 다 잡은 피그마의 흥미로운 이야기를 한번 살펴보시죠.
이번 주 뉴스레터 목차
• 디자인 협업의 혁신을 만들어낸 피그마 이야기
• 가볍지만 강력한 피그마의 커뮤니티 전략
오픈채팅방에 입장하시면 커뮤니티 운영에 도움이 되는 콘텐츠를가장 빠르게 받아보실 수 있어요!
🔒 디자인 협업의 혁신을 만들어낸 피그마 이야기
2011 이 기술 뭔가 '될 놈' 같은데?
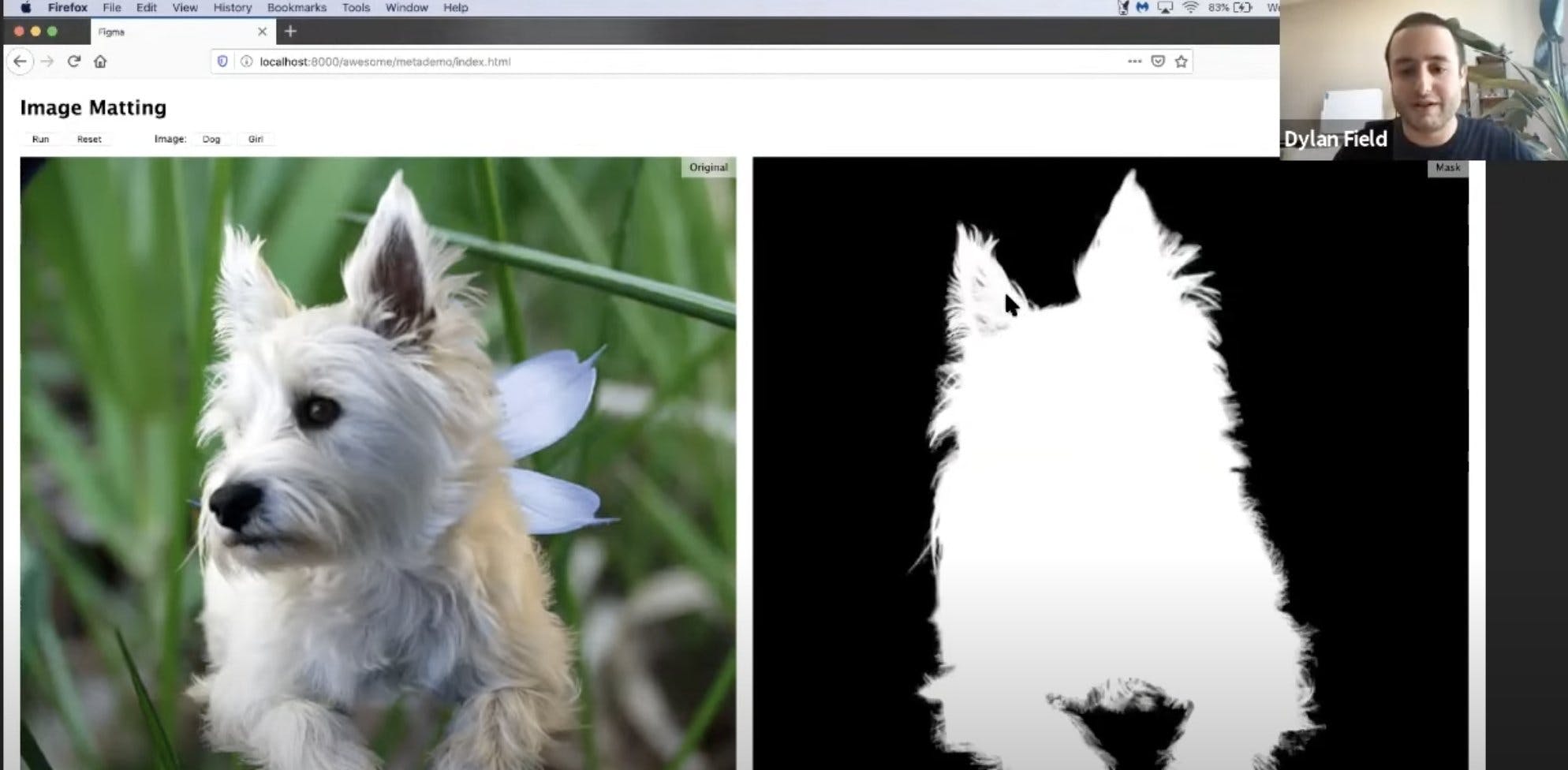
피그마 창업자 Dylan Field(현 CEO), Evan Wallace(현 CTO)는 브라운 대학교에서 컴퓨터 사이언스를 공부하며 만났습니다. 당시 신입생이었던 두 사람은 창업에 관심 있었고, 페이팔 창업자 Peter Thiel이 운영하는 장학 재단 Thiel Fellowship에 선정되어 연구비 1억을 받게 됩니다. 어떤 아이템을 할지 고민하던 중 Evan이 Dylan에게 자신의 WebGL* 관련 작업물을 보여 주었는데 이게 피그마 탄생의 본격적인 계기가 되었어요.
당시 Evan이 보여준 작업은 WebGL을 활용해 정육면체 수조 안에서 구체가 움직이면 수조 안의 물이 인터랙티브하게 변형하는 모습을 표현하는 것이었는데요. 이전까지 브라우저에서 구현할 수 없던 그래픽 품질을 매우 높은 수준으로 즉시 렌더링하여 온라인을 통해 보여줄 수 있는 방법이었죠. 둘은 WebGL 기술을 활용해 ‘브라우저에서 동작하는 포토샵’을 만들기로 결심합니다.
*WebGL: 웹상에서 고급 3D 그래픽구현에 필요한 응용 프로그래밍 인터페이스
2012 각자 저장하지 말고, 한번에, 다같이


하지만 당시 포토샵은 오랜 기간동안 많은 사람들에게 사용되고 있었던 툴이었습니다. 경쟁이 쉽지 않았던 둘은 일단 브라우저에서 이미지를 자르고 필터를 적용하는 아주 가벼운 이미지 편집 툴을 만들고 우스꽝스러운 이미지에 글자를 얹는 밈 제너레이터(Meme Generator) 등을 만들며 아이디어를 탐색해갔죠. 그러던 중 Dylan이 지금껏 나왔던 아이디어를 하나씩 지우며 앞으로는 인터페이스 디자인에 집중하자고 제안합니다.
당시 디지털 프로덕트의 수요가 빠르게 늘고 있었고, 클라우드라는 개념은 있었지만, 통용되는 방식은 저장된 파일을 스토리지에 저장하는 것이었습니다. 여전히 여러 명의 디자이너가 하나의 파일을 두고 동시에 작업할 경우엔 기존 작업을 덮어쓰는 위험이 있었고, 수많은 파일을 만들어야 했죠. 그들은 '브라우저에서 동작하는 포토샵'이 이러한 협업 과정의 문제를 확실하게 해결해 줄 수 있으리라 확신했습니다. Google Docs를 보며 '브라우저를 기반으로 실시간 협업이 가능한 인터페이스 디자인 도구'가 될 놈임을 직감했습니다.
2015~2016 클로즈/퍼블릭 베타 - 디자인 협업의 혁신

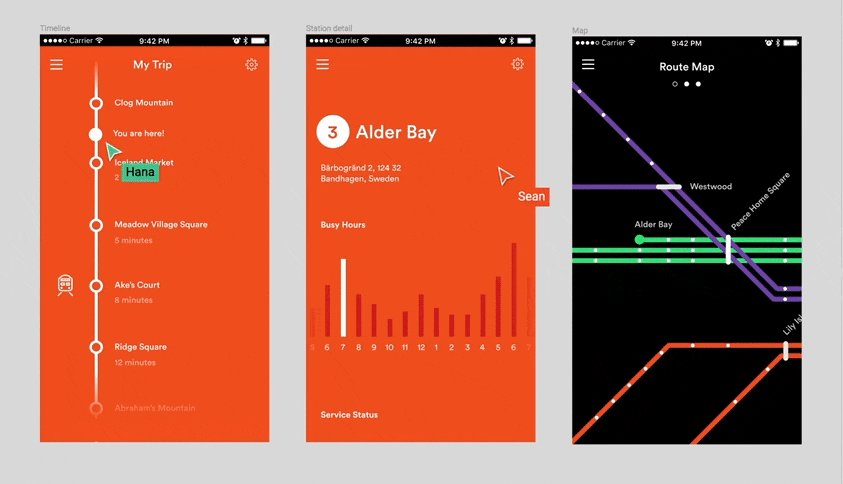
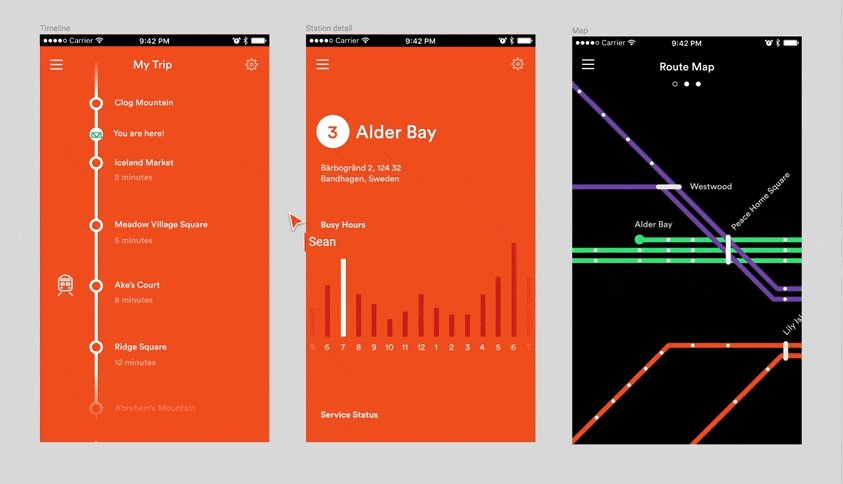
피그마는 2015년 12월 3일 비공개 프리뷰 제품을 처음 런칭했고, 2016년 9월 퍼블릭 베타를 시작했습니. 아이디어가 구체화 되는데까지 4년의 시간이 걸렸지만, 다행히도 Zero to One의 저자 Peter Thiel이 운영하는 재단과, Index Ventures, Greylock Partners등에서 비전을 공감하는 투자자를 만나 자금을 유치할 수 있었습니다. 그렇게 버텨온 피그마는 2016년 9월 세상에 공개되었고, 디자인 커뮤니티의 뜨거운 주목을 받았습니다. 피그마만의 차별화된 가치. 즉, 브라우저 기반의 'Fully-Shareable'한 협업 경험은 피그마 출시 이후 경쟁자들이 쉽게 카피할 수 없는 방벽 역할을 하며 피그마가 시장을 점유하는 과정에서 강력한 무기가 되었습니다. 얼리어답터 디자이너들은 빠르게 이 제품을 주변에 전파하기 시작했죠.

🔑가볍지만 강력한 피그마의 커뮤니티 전략
스타트업은 제품을 빠르게 출시하고, 많은 고객 피드백을 수집해 제품/시장에 맞는 방향으로 전환하는 것이 중요한데요. 피그마는 사실 반대의 길을 걸어온 제품입니다. 2012년에 설립된 피그마는 2015년이 되어서야 베타 사용자에게 소프트웨어를 제공하기 시작했고, 출시 후 유료 요금제를 추가하는 데 2년, 영업팀을 꾸리는 데 2년이 더 걸렸죠.
하지만 그렇다고 해서 고객을 멀리한 것은 아닙니다. 피그마는 커뮤니티를 회사 초기부터 만들어 GTM 전략으로 활용했습니다. 제품이 공개되기도 전에 활기찬 커뮤니티를 위한 기반을 마련하기 시작했으니까요. 이러한 선택은 이후 피그마가 경쟁이 치열한 카테고리에서도 영향력을 발휘할 수 있도록 해줍니다. 그럼 피그마가 스타트업의 여정의 각 단계에서 어떻게 커뮤니티를 구축하고 운영했는지 그 방법을 알아보겠습니다.
"커뮤니티는 매우 모호한 단어이며 표준적인 정의도 없습니다. 제가 커뮤니티를 정의하는 방식은 특정 프로그램이나 Slack 그룹이 아닙니다. 커뮤니티는 제품 채택을 촉진할 열정적인 사용자 기반을 육성하는 데 중점을 둔 구축 및 시장 진출 전략에 대한 접근 방식입니다."
Claire Butler, Senior Director of Marketing, Figma
피그마 커뮤니티의 메인 기능

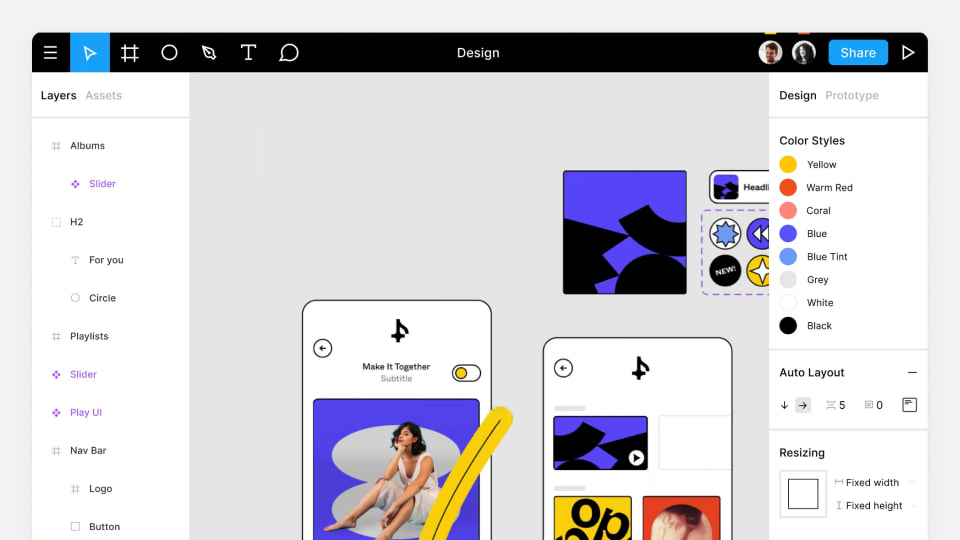
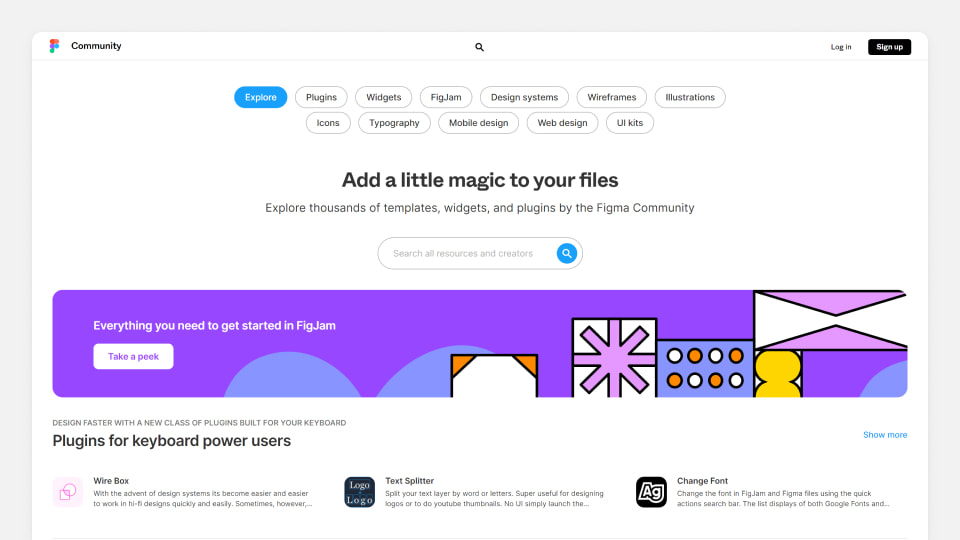
먼저 피그마의 커뮤니티가 어떤 방식으로 운영되고 있는지 간단하게 살펴볼게요. 피그마는 기본적으로 실시간 협업이 가능한 브라우저 기반의 디자인 툴입니다. 유저들이 자발적으로 커뮤니티를 운영하는 노션과 다르게, 피그마는 제품 커뮤니티를 직접 운영합니다. 피그마 커뮤니티에는 크게 2가지 기능을 지원하고 있는데요. 하나는 오픈소스 에셋, 그리고 하나는 플러그인입니다. 각 기능을 어떻게 커뮤니티화했는지 한번 살펴볼까요?
오픈소스 에셋

피그마 커뮤니티의 유저들은 주로 템플릿, 위젯, 아이콘 등 디자인에 필요한 에셋을 공유합니다. 디자인 업무를 하다보면, 필요한 에셋을 찾는 것이 힘들고, 찾아내도 호환되지 않거나, 정상적인 라이선스가 없어 사용이 불가한 에셋이 많았는데요. 피그마 커뮤니티의 오픈 에셋은 이런 문제를 해결한 것이죠. 구글, 마이크로소프트, 애플과 같은 영향력 있는 기업이 자사의 디자인 리소스를 피그마 커뮤니티에 공유하면서 커뮤니티의 가치는 더욱 커졌습니다.
또한 유저들의 참여를 증진시키는 리믹스 기능도 있는데요. 리믹스는 한 고객이 게시한 에셋을 수정해 다시 커뮤니티에 업로드할 수 있는 오픈 소스 기여 방식이에요. 사람들은 이 개선된 에셋에 대해 토론하고, 의견을 주고 받으며 에셋을 발전시켜 나갑니다.
플러그인

플러그인은 피그마의 중요한 기능입니다. 피그마에서 제공하는 수많은 플러그인은 차트 제작이나, 데이터를 적용해 디자인적으로 가공하고, 가이드를 만드는 등의 일을 수월하게 해낼 수 있도록 만듭니다. 플러그인은 디자인적으로 그 역할이 특히 중요한데요. 고객이 늘어날 수록 제품이 커버하는 유저 케이스의 비율이 줄어들기 때문입니다. 고객이 요구하는 기능은 점점 다양화, 고도화 되었고, 피그마는 이것들을 고객이 직접 만든 방법으로 개선하도록 했습니다. API를 공개해 커뮤니티에 있는 사람 누구나 쉽게 플러그인을 만들고 공유할 수 있도록 했고, 간단하게 사용하며 모두가 의견을 주고 받을 수 있도록 했습니다.
그럼 이제 본격적으로 피그마의 커뮤니티 전략에 대해 알아볼까요?
1. 출시 이전부터 커뮤니티 세팅하기
피그마는 출시 이전부터 커뮤니티를 준비했습니다. 당시 피그마는 스텔스 모드(기업이 제품이나 서비스 개발을 대중과 경쟁사로부터 숨기는 전략)였기 때문에, 대중에 노출되지 않은 상태였습니다. 따라서 자체 커뮤니티를 만들기 보다는 이미 형성된 커뮤니티에서 사람들과 개별적 관계를 구축하는 방법을 선택했죠. 그들은 디자인 커뮤니티를 활용해 주로 초기 고객 발굴 채팅에 참여하며 시간을 보냈습니다. 하지만 이러한 방법은 일반적인 영업 프로세스의 속도를 따라오기가 힘들었죠. 따라서 그들은 ‘문제를 발견’ 하는 단계를 아예 건너뛰고 바로 제품 데모로 넘어가 디자이너들에게 제품을 소개합니다. 디자이너들은 거두절미 하고 바로 피그마를 사용해보고 싶어했죠.
그렇다고 해서 이러한 관계 구축이 영업을 위한 것은 아니었습니다. 이때까지만 해도 피그마는 아직 포토샵이나 스케치를 대체할 만큼의 퀄리티는 아니었죠. 따라서 제품 데모나 디자이너들이 사용해보게 하는 모든 것들은 피드백을 수집하고 제품을 개선하기 위함이었습니다. 초기 디자인 커뮤니티의 피드백을 반영해 신뢰를 구축했고, 데모 시연 시 사람들이 피그마에 보이는 관심도를 체크했습니다. 이 방법은 결국 제품 개선 방향 설정에 도움이 되었을 뿐만 아니라 이후 피그마 커뮤니티 구축에 필요한 경험을 쌓게 되었죠.
2. 출시와 동시에 SNS 바이럴 활용하기
피그마는 출시 후 자체적으로 홍보하기 보다는 디자인 커뮤니티를 활용했습니다. 특히 #DesignTwitter와 같은 SNS 해시태그를 많이 사용했죠. 하지만 해시태그가 퍼지길 가만히 기다린 것은 아닙니다. 타이포그래퍼, 아이콘그래퍼, 프로덕트 디자이너 등 #Designtwitter 내의 다양한 직군과 게시물을 분류하고, 영향력이 큰 인플루언서들을 직접 섭외해 피그마 출시 홍보를 부탁했습니다. 물론 반응이 모두 긍정적이었던 것은 아니지만 (피그마가 첫 출시했을 때 트위터에는 ‘이것이 디자인의 미래라면 전 직업을 바꾸겠습니다’라는 댓글이 있었다고 해요) 그래도 버즈 효과는 확실했습니다.
3. 고객의 마음을 사로잡는 콘텐츠
출시 후 다음 단계는 디자인 커뮤니티와의 지속적인 소통이었는데요. 이를 위해 피그마는 그들 만의 콘텐츠 전략을 펼칩니다. 그들은 얼리어답터이 좋아할만한 내용을 담아 초기 콘텐츠를 작성했는데요. 당시 디자이너들은 특히 기존 SaaS 마케팅을 싫어하는 경우가 많았다고 해요. 그래서 단순히 판매 목적의 콘텐츠가 아니라, 그들에게 유용한 무언가를 만들어야 했죠. 그래서 그들은 기술적인 콘텐츠를 발행하기 시작합니다.
한 예시로 피그마의 한 디자이너가 리드의 아버지 Joseph Müller-Brockmann에 대한 글과 함께 ‘화면 디자인을 위한 그리드 시스템’이라는 글을 작성했어요. 이 글은 다른 디자이너들에게 많은 공감을 불러일으키며 좋은 반응을 얻게됩니다. 다른 회사의 성공적인 콘텐츠 전략을 복사 붙여넣기 하는 것보다는, 업계 사람들의 공감과 토론을 불러 일으킬 수 있는 주제를 선택한 것이죠. 잠재 고객에 맞게 전략을 조정한 좋은 사례라고 할 수 있습니다.
4. 초기 에반젤리스트와 함께 커뮤니티 강화하기
출시 후 콘텐츠 발행과 동시에 진행했던 커뮤니티 중심 접근 방식은 바로 사람들이 제품을 더욱 많이 사용하게 하는 것이었습니다. 이를 위해서는 디자이너 에반젤리스트를 포섭하는 것이 중요했죠. 그래서 그들은 트위터에 ‘피그마 사무실에 와서 팀과 함께 피자 먹을 사람? 이라고 랜덤한 트윗을 올렸습니다. 그 트윗에 응답한 10명 남짓의 디자이너가 함께 피자를 먹으며 이야기를 나눴죠. 그 중 눈에 띄던 ‘브렌트’라는 참가자가 있었는데, 그를 아예 피그마 에반젤리스트로로 영입합니다.
브렌트의 첫 번째 임무는 디자이너들이 가벼운 선의의 경쟁을 통해 피그마를 사용해 보도록 하는 것이었습니다. 그는 매주 금요일마다 자신의 디자이너 인플루언서 친구들을 초대하고 ‘Pixel Pong’이라는 코너를 마련해 피그마에서 라이브 경쟁을 펼치도록 했어요. 재밌고 가볍게 피그마를 소개할 수 있는 방법이었죠. 피그마는 이를 라이브 스트리밍했고, 트위터에 올려 사람들이 우승자를 투표할 수 있도록 했습니다.
5. 세일즈와 커뮤니티 같이 굴리기
피그마는 가격 책정을 도입한 지 2년이 지나고 나서야 세일즈팀을 조직합니다. 그 전까지는 바텀업 방식이 잘 작동했기 때문이죠. 하지만 대기업 내 피그마 사용자들이 서로 전혀 연결되지 않는다는 것을 발견하고, 전사적인 도입을 위해 세일즈팀을 꾸리게 됩니다. 여기서 주목할 부분은 바로 피칭보다 디자이너 개인에게 집중한 세일즈 방식을 펼쳤다는 것이죠.
뿐만 아니라 지속적으로 커뮤니티 구성원을 통한 세일즈 방식도 병행합니다. 커뮤니티 구성원들은 유저 입장이기 때문에 다른 고객의 고충이 뭔지, 어떻게 해야 더 쉽게 피그마를 도입할 수 있는지 알고 있었습니다. 이들을 지원해 세일즈를 펼치고, 구성원들이 이직하면서 또 다시 그곳에서 자연스럽게 바이럴 되는 것이죠. 이를 통해 피그마는 풍부한 리드를 갖출 수 있었고, 세일즈 팀은 개인 고객이 생각하기 어려운 보안이나 복잡한 계약 절차를 도우면서 탄탄한 세일즈 구조를 완성해나갑니다.

오늘의 스트래치드는 여기까지입니다. 이 글을 읽으면서 사용자에게 제품을 소개하고 피드백을 수집하는 과정 자체가 커뮤니티 활동이라는 생각이 들었어요. 이러한 사람들을 찾아 연결하면 우리만의 커뮤니티가 만들어지는거죠. 피그마의 피자 토크같이 가볍지만 커뮤니티 전략을 보면서 많은 영감을 받았네요! 커뮤니티 운영에 대한 부담감과 두려움을 덜어주는 회차였던 것 같습니다 :) 그럼 이번 뉴스레터는 여기서 마치고, 다음 주 더 유익하고 알찬 인사이트로 찾아뵙도록 하겠습니다. 감사합니다.

출처)
https://www.figma.com/community
https://sonujung.com/growth-strategies-of-figma
https://yozm.wishket.com/magazine/detail/1184/
https://shouk.today/insight/1d9ea524-e7c1-46bd-ab66-6c7d600a7144
https://review.firstround.com/the-5-phases-of-figmas-community-led-growth-from-stealth-to-enterprise?refer=shoukhttps://www.youtube.com/watch?v=vRXV32un8uc&feature=youtu.be
https://outstanding.kr/figma20211005
https://www.forbes.com/sites/alexkonrad/2021/08/10/how-figma-became-designs-hottest-startup-valued-at-10billion/?sh=7a0c0d97726e
https://kwokchain.com/2020/06/19/why-figma-wins/?refer=mag_epmat

